こんにちは、
かぴぱらさんです!
本日は、ひとつのインストールしたWordpressのもとに、
複数の子サイトを作成する方法を解説します。
今回も、CORESERVER(コアサーバー)を使っている場合の方法ですので、
他のサーバーを使っている方は
この方法が使えない可能性もありますので
ご了承ください。
また、ひとつ注意点があります。
それを、今回の記事の一番最後に記載しています。
その内容を充分に納得した上で、
この作業を行ってください。
何か問題が起こった場合も、私は責任を負えませんので!
では、早速解説します♪
まずは、Wordpressのフォルダ(ローカルPCにあるフォルダ=アップロード元)の、
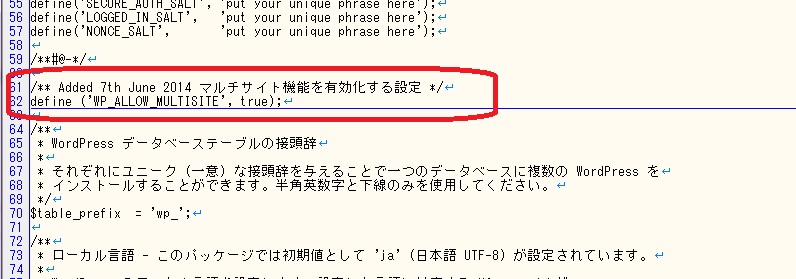
wp-config.php ファイルをテキストエディタで開きます。
そして、どこでも良いので、下記文言を追加します。
define (‘WP_ALLOW_MULTISITE’, true);
これは、Wordpressのマルチサイト機能を有効にします、という定義です。
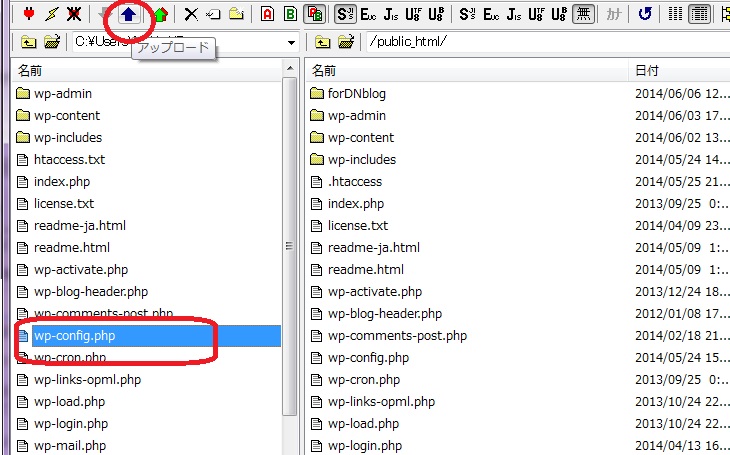
FFFTPを使用して、
このファイルをWordpressがインストールされているフォルダにアップロードします。
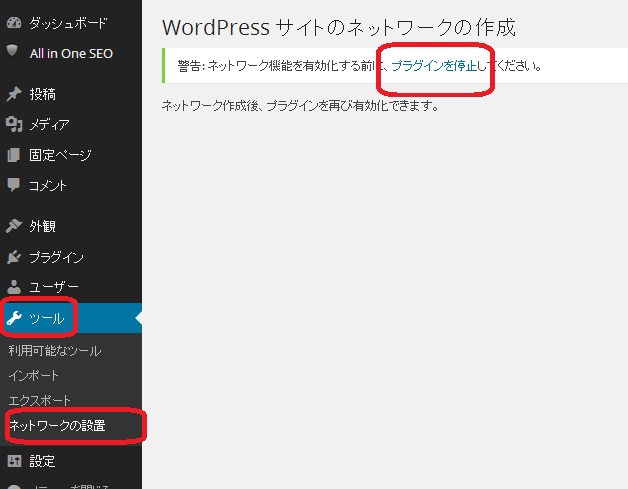
次に、ダッシュボードの
「ツール」 → 「ネットワークの設定」をクリックします。
他のプラグインが動いている場合、下記のような警告が出ます。
「プラグインを停止」のリンクをクリックして、プラグインを停止してください。
(リンクをクリックしたら停止します)
※作業終了後に、プラグインをまた有効化してあげてくださいね。

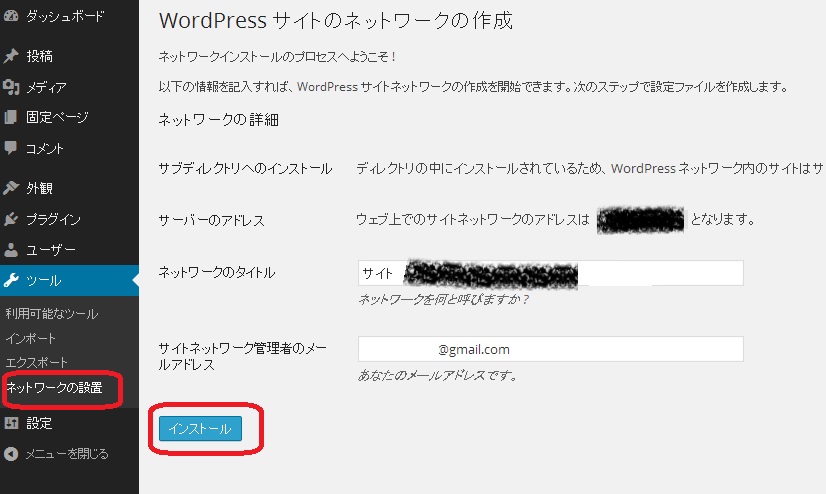
再び、「ツール」→「ネットワーク」をクリックすると、
下記のような画面になります。
ネットワークのタイトルとご自分のメールアドレスを入力して、
「インストール」ボタンを押します。
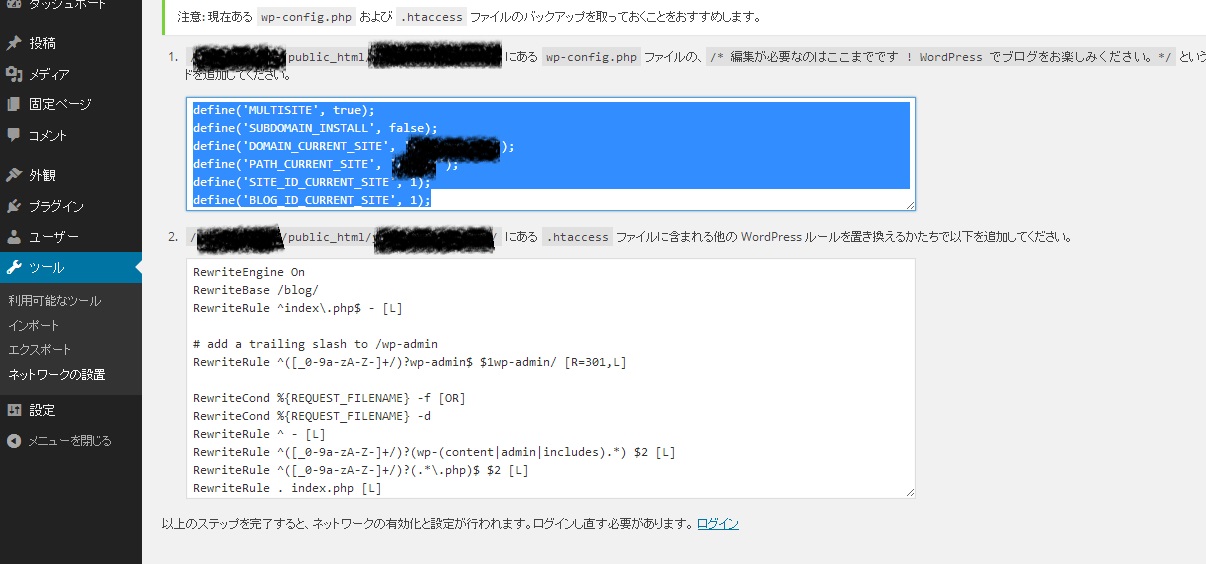
その後、下記のような指示が出ます。
まず、Wordpressのローカルフォルダ(自分のPC内のWordpressの入っているフォルダ)で、
wp-config.php と.htaccess (またはhtaccess.txt ←サーバーにアップロードしてからファイル名を .htaccessに変更する場合)
のコピーをとって、バックアップ保存をしておきます。
これは、必ず。
なぜかというと、一文字でも間違えると、Wordpressが動かなくなる可能性があるからです。
絶対忘れずにバックアップをとっておいてください。
バックアップのファイル名は何でも良いと思いますが、自分の分かりやすいファイル名にしておきましょう。
※xxx1.phpとか xxx2.phpとかだと分からなくなるので、
xxx_backup20140105.phpのような、2014年1月5日のバックアップということが分かるファイル名が
望ましいと思います。
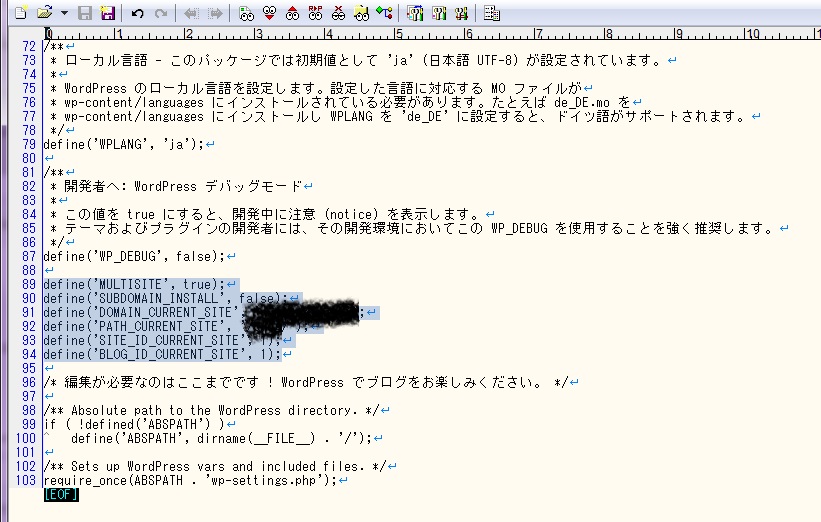
wp-config.phpファイルには、「/*編集が必要なのはここまでです」 と書いてある文章の「直前」に
下記内容をコピーして貼り付けます。
define(‘MULTISITE’, true);
define(‘SUBDOMAIN_INSTALL’,false);
define(‘DOMAIN_CURRENT_SITE’,’xxxx.com’);
define(‘PATH_CURRENT_SITE’, ‘xxx’);
define(‘SITE_ID_CURRENT_SITE’,1);
define(‘BLOG_ID_CURRENT_SITE’,1);
※上記の’xxxx,com’と’xxx’は、それぞれのサイトで違うので、ご自分のダッシュボードからコピーしてください。

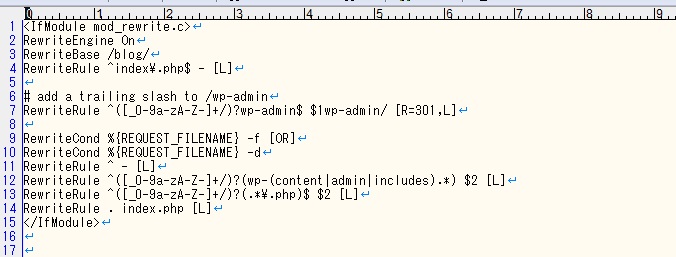
また、.htaccess(サーバーにアップロードしてからファイル名を .htaccessに変更する場合は、htaccess.txt)ファイルには、
下記内容をコピーしてください。
元のファイル内に記載がある場合は、書き換えます。
(ご自分のダッシュボードと違う場合は、ダッシュボード優先)。
RewriteEngine On
RewriteBase /blog/
RewriteRule ^index\.php$ – [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ – [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
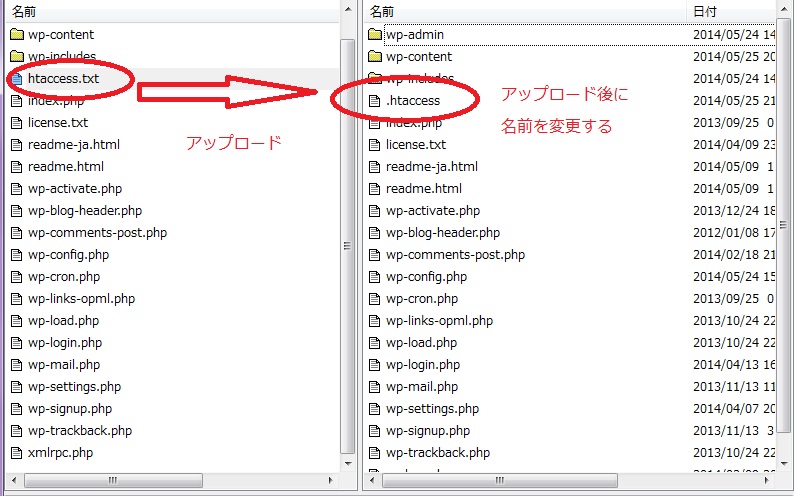
htaccess.txtファイルで変更を行った場合は、
アップロード後に名前を .htaccess に変更します。
ログインして、ダッシュボードに入ります。
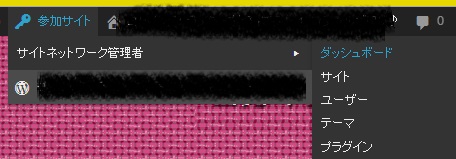
「サイトネットワーク管理者」という項目が追加されています。
「サイトネットワーク管理者」-「ダッシュボード」をクリックします。
新しいサイトを追加したい場合、
「新規サイトを作成」をクリックします。
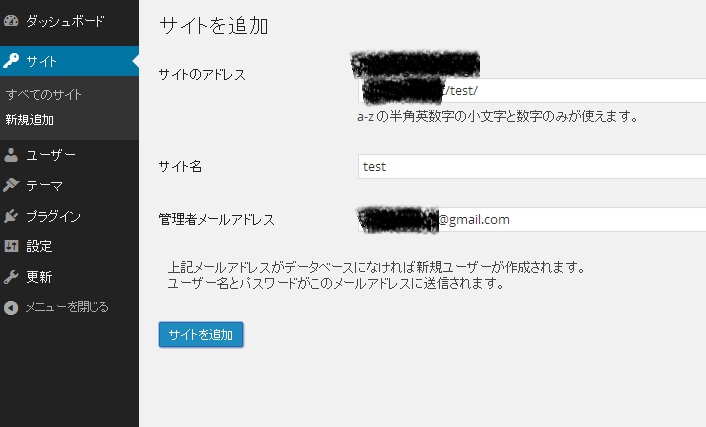
サイトのアドレスと、サイト名、ご自分のメールアドレスを入力して、
「サイトを追加」ボタンをクリックします。
以上で子サイトが一つ作成されました。
WordPressのプログラムは一つ。
親が一つ。
その下に子供が一つあるイメージです。この方法で新規作成すれば、子供が沢山増えていきます。
< 注意点: マルチサイト機能を使う場合に不利となる点 >
マルチサイト機能は、サーバーの容量に制限がある場合、
いくつものWordpressを導入せずに済むので有効といえます。
が、親サイトでのWordpressの設定などに何かしらの問題が発生した場合、
子サイトのWordpressサイト「全て」に問題が生じます。
また、この機能を入れることにより、一部のプラグイン機能が使えなくなったり、
一度、「ネットワーク管理画面」という画面に移動しなくては、
今まで行っていた作業が行えなくなるので、非常に面倒くさいです。
WordPressの設定ファイルは、少し書き間違えただけでも
WordPressの画面が全く閲覧できない結果になることもあります。
ですので、こういった設定作業が得意でない方は、
なるべくマルチサイト化をするのではなく、
一つのサーバーの違うフォルダや違うサブドメインに
複数のWordpressをインストールすると良いと思います。
サブドメインの作成のしかた(valuedomainを使用)とWordpressのインストールについては、
後日記事を追加しますね^^
By かぴぱらさん