こんにちは、
かぴぱらさんです♪
今日は、ご自分のホームページ(静的なホームページ)を持っていて、
phpを使用できる場合
の、ホームページへのブログ記事の埋め込み方法を解説します。
静的なホームページというのは、例えば、
お店のトップページ、プロフィール、営業時間やメニューなどが書いてあって、
基本的にはそれほど情報の変化がないホームページ
の事をいいます。
逆に、ブログなどは、毎日、毎週、または毎日5回書く人もいるかもしれない
ですよね。
こういったページは動的なページです。
静的なホームページに訪れた人にも、なるべく
「ブログを更新しました」という情報を、
はやく見てほしいですよね?
そのための設定です。
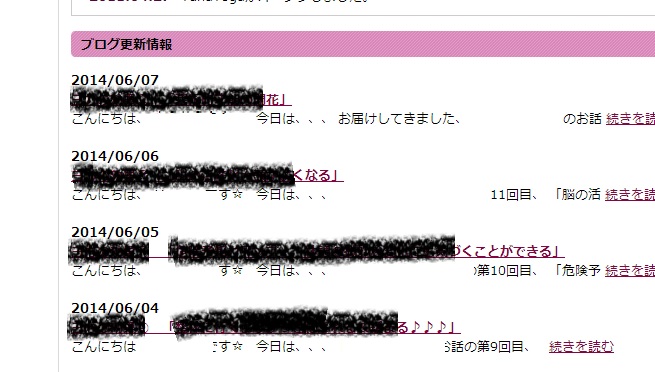
たとえば、
こんな感じのページになります。
ちなみに、
自分のホームページをテキストエディタで改変できない場合、
PHPファイルを扱えない場合は、
この方法が使えません。
htmlのままでも使える方法を
次回、解説したいと思います。
【あらかじめやっておくこと】
注意:拡張子を .php にしたあとは、
ローカルではブラウザからページを閲覧することができません。
必ず、ファイルのバックアップをとっておきましょう。
既に稼働しているホームページの場合、
少し間違えただけでページが表示されなくなることがあります。
反映したいページを、test.phpのようなファイルにそのままコピーして、
test.phpファイルをサーバーにアップしながら確認することをおすすめします。
ここでは、index.htmlというファイルをindex.phpになおし、
index.phpにWordpressの記事を表示させる方法を解説します。
1: ファイルの拡張子が html (ファイル名:index.html)を .php に変更します。
2: index.php内の文字コードが shift-jisの設定になっている場合は、
この部分を「utf-8」に直します。
例: <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
3: index.php の一番上の行を、次のようにします。
<?php require_once(‘./blog/wp-load.php’);?>
※ /blog/はWPの入っているフォルダ名です。ご自分のフォルダ名に書き換えてください。
なお、これまでhtmlファイルを使ってきた場合、
<?xml …..>のように記載されている行があります。
これは削除して、代わりにこの行を追加します。
4: index.php 内でWordpressの記事を表示させたい箇所に、
次のように記載します。
showposts=7 の部分は、最新から7個の記事を表示します、という意味です。
php the_time(‘Y/m/d’) で、日付を表示します。
mb_substr(get_the_excerpt(),0, 40)は、記事の内容を40文字まで表示します。
そのあと、「続きを読む」のリンクを表示して、クリックしたら続きが読めるようになります。
<!– WP表示PHP用Start –>
<?php query_posts(‘showposts=7′); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<li>
<ul>
<li><b><?php the_time(‘Y/m/d’) ?></b><br />
<a href=”<?php the_permalink();?>” target=”_blank”><b><?php the_title(); ?></b></a>
<br /><?php echo mb_substr(get_the_excerpt(),0, 40);?>
<a href=”<?php the_permalink();?>” target=”_blank”>続きを読む</a>
</li>
</ul>
</li>
<br />
<?php endwhile; ?>
<?php endif; ?>
<!– WP表示PHP用End –>
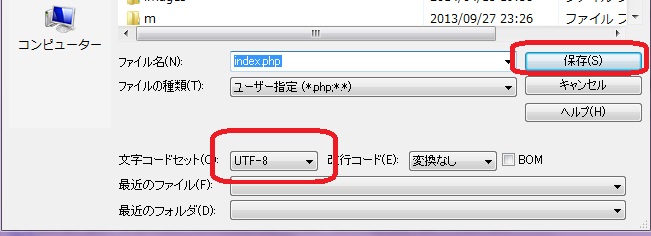
5: 一旦、ファイルを utf-8 の形式で保存します。
sakuraエディタの場合は、下記のように、 文字コードセットをUTF-8として保存すればOKです。
6: ファイルをサーバーにアップロードして、
ちゃんと表示されているかどうか、確認してみましょう。
By かぴぱらさん