画像を記事に挿入したい
こんにちは、
かぴぱらさんです!
最近、文字の装飾の話ばかりしてきましたが^^;
本日は、画像の挿入をしてみようと思います。
まずは、この作業を忘れると、
とんでもない場所に画像が挿入されてしまい、
あとで移動しなくてはならなくて
ちょっと面倒なので・・・
画像を挿入したい位置に、カーソルを移動しておきます。
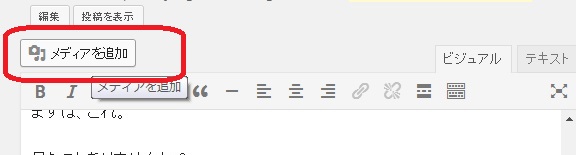
そして、編集画面左上の「メディアを追加」ボタンを押します。

これ、「メディアを追加」と書いてあって、カメラの絵と音符の絵が書いてあるので、
静止画だけでなく、音声や動画も可能なのかなぁ?
と思われますよね?
これに関しては、後日お話しますね♪
ここでは、とりあえず「画像」のみのお話をします。
このボタンを押すと、
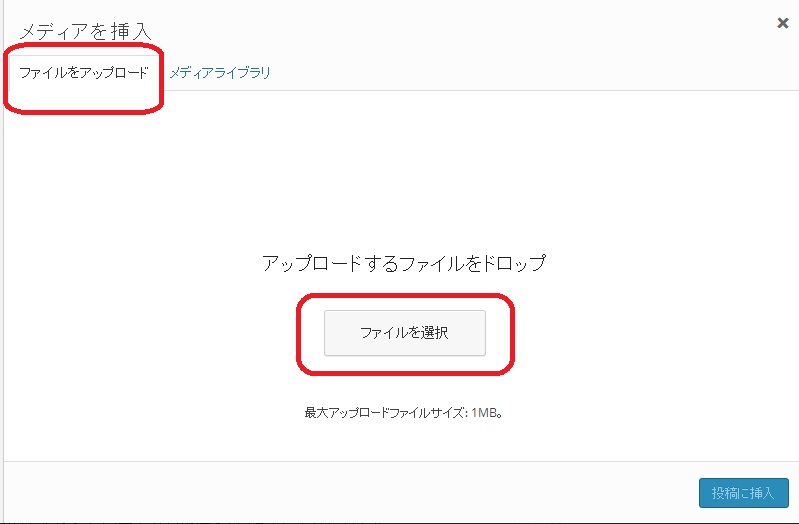
「メディアを挿入」画面に移動します。
タブが2つあり、おそらくデフォルトでは
「メディアライブラリ」のタブにいると思います。
ファイルをパソコンからアップロードしたいので、
「ファイルをアップロード」タブを押します。
この画面に、パソコン上の画像ファイルをドロップして持ってきてもいいですし、
「ファイルを選択」ボタンを押して、選択しても良いです。
ここでは、ファイルを選択する方法を解説します。
「ファイルを選択」ボタンを押して・・・
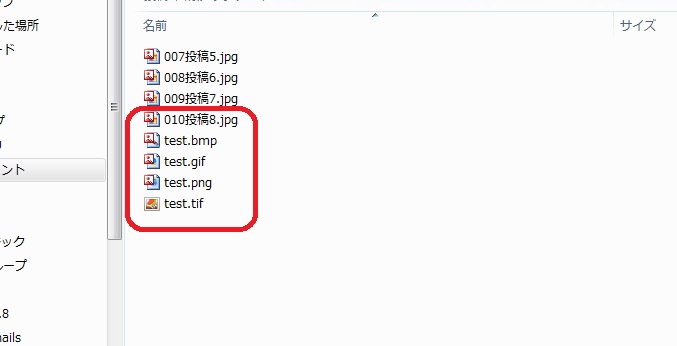
画像ファイルの入っているフォルダまで移動します。
画像形式は、jpg, png, bmp, tiff, gif, とりあえずどれでも大丈夫なようです。

複数選択もできるので、アップロードしたいファイルを全部選択して、
フォルダ右下の「開く」ボタンを押します。
開くと「メディアライブラリ」に画像がアップロードされました。
画像の右上に「✔」ボタンがあります。
これは画像が選択されている状態。
もう一度この画像の上でクリックをすると、
画像が選択されていない状態に戻ります。
画像を選択すると、
右側に
タイトル、キャプション、代替テキスト、説明
と書いてある項目がありますが、
これはなるべく埋めた方が良いでしょう。
Google検索で画像が検索結果にひっかっかってくるのは、往々にしてきちんとタイトルなどが設定されている画像です。
何らかの事情で画像が表示されない場合でも、代替テキストを入力しておけば、
これが何を説明している画像なのかがすぐにわかります。
キャプションは、画像を記事に表示した際、
画像の下に表示されるテキストです。
必要なければ省いてもよいでしょう。
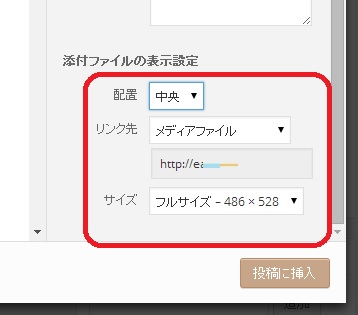
その下に「配置」とありますが、必要であれば、左寄せ、中央、右寄せ
など選択します。
リンク先は、この画像をクリックした時に遷移するURLです。
デフォルトでは、ワードプレスのメディアファイルに移動するようになっています。
外部のURLに移動させたい場合は、
「メディアファイル」の右側の▼をクリックして「カスタムURL」を選び、
そのURLをボックスに入力します。
サイズは
小・中・大
といったところでしょうか。
サムネイル(ちっこい画像)でよければサムネイルを選択、
細かい部分まで見せたければ「フルサイズ」を選択するとよいでしょう。

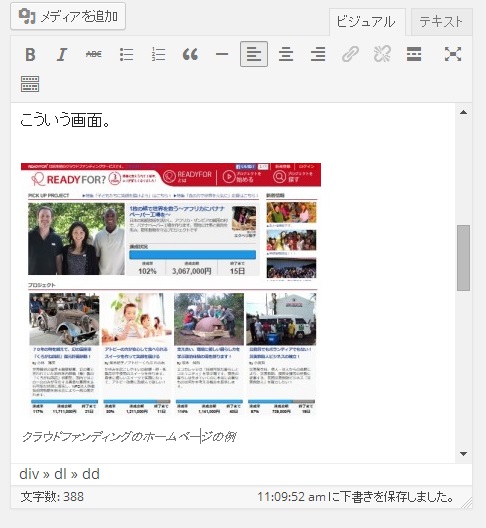
右下の「投稿に挿入」ボタンを押すと、
このように記事に画像が挿入されます。
簡単でしょう^^?
By かぴぱらさん