「メディア」の管理と新規追加【画像の管理と編集】
こんにちは、
かぴぱらさんです☆
前回、記事を書いている時に画像をアップロードする方法を
説明しましたが、
どうやら昨日の話の流れからすると、
「メディアライブラリ」
というライブラリの中で、画像を管理できるんだな~。
ということが分かりました。
そこで今日から何度かにわけて、
管理画面の左側の
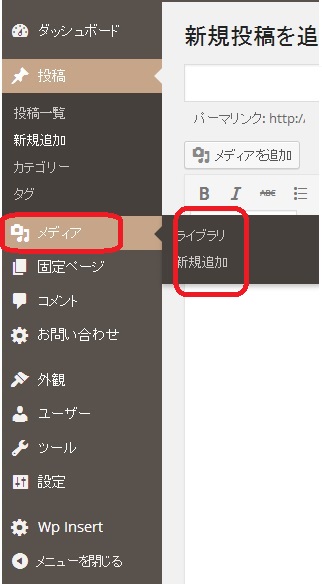
「メディア」-「ライブラリ」
から、この「メディアライブラリ」に入って管理をする方法、
もう一つは、
管理画面の左側の
「メディア」-「新規追加」
から、この「メディアライブラリ」に新規追加する方法
を解説しようと思います。
「メディア」-「ライブラリ」から、メディアライブラリの管理画面へ
では、
まずは、メディアライブラリの管理画面へ移動してみましょう。
管理画面左側の、
「メディア」-「ライブラリ」
を選択します。
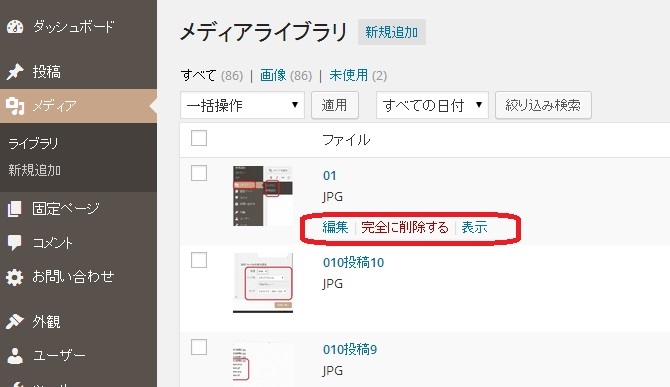
すると、このように左側に、画像のサムネイルのあるリストが出てきます。
「何もないよ?」
という人は、
多分、画像を何もアップロードしていないからだと思いますので、
後日後半編として説明する「新規追加」の記事、
または、「画像を記事に挿入したい」という記事をみてくださいね♪
まず、どの画像でもよいので、画像の上にマウスカーソルを持ってきます。
すると
「編集」「完全に削除する」「表示」
というリンクが出てきます。
それぞれの画像に対して編集・削除・表示ができるわけですね♪
「編集」をクリックしてみます。
おっと、、、この画像は紛らわしいですが、
「この記事の一番初めに載せた画像」の編集画面です☆
赤丸で印をつけている部分は無視してください♪
なので、ここでは、青色で印をつけていきますね☆
一番上のところは、画像のタイトルにあたる部分です。
記事に画像を挿入する際に
で説明したタイトルなどをきちんと入力していれば、
ここは埋まっていると思います☆
「添付ファイルのページを表示」
をクリックすると、この画像が使われている記事を表示します。
「短縮URLを取得」をクリックすると、
この画像のURLをポップアップで表示します。
画像のURLをお友達に教えてあげたい時は、
このリンクを使ってください☆
タイトルを編集した場合、
右がわの「更新」ボタンを押せば、内容が更新されます。
この画面の、下の方に行ってみます…
すると、
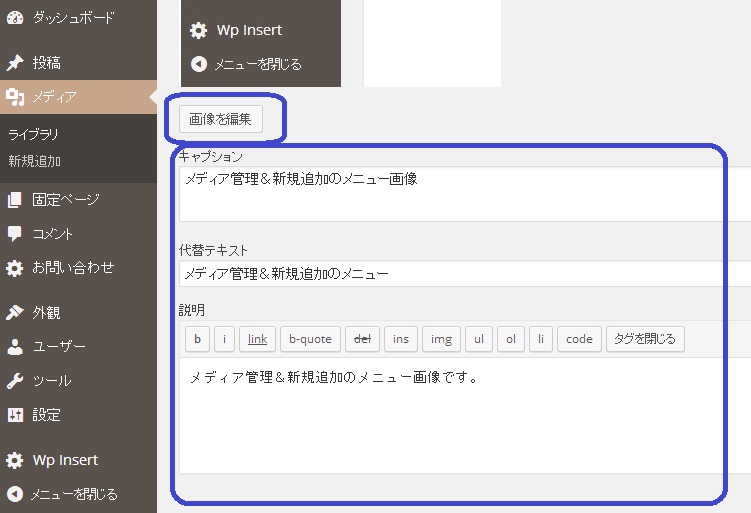
「画像を編集」というボタンと
「キャプション」/「代替テキスト」/「説明」
とありますね。
キャプション~説明までは、
で解説した内容と同じです。
あえて違いを言うならば・・・この画面で「説明」を編集する場合、
文字の装飾ができる!ということです。
でも、装飾する必要性がよく分からないので、
ここでは解説を省きます^^;
気になるのは「画像を編集」ボタンですよね。
アップロードした画像を編集する
では、この画面の「画像を編集」をクリックしてみましょう。
一体、どこまで編集できるのでしょうか?
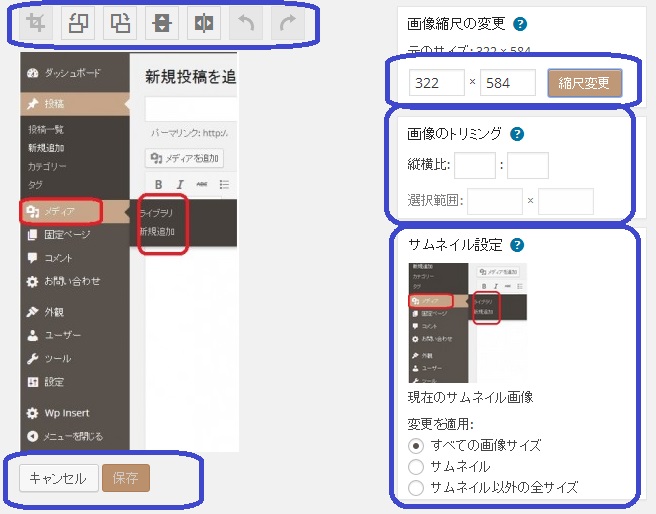
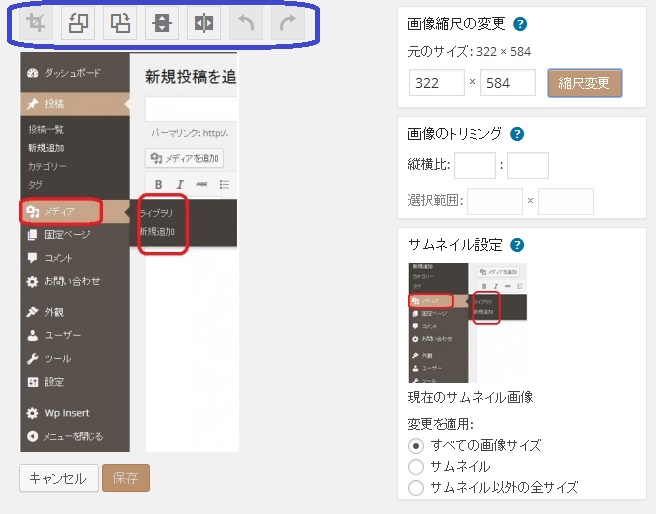
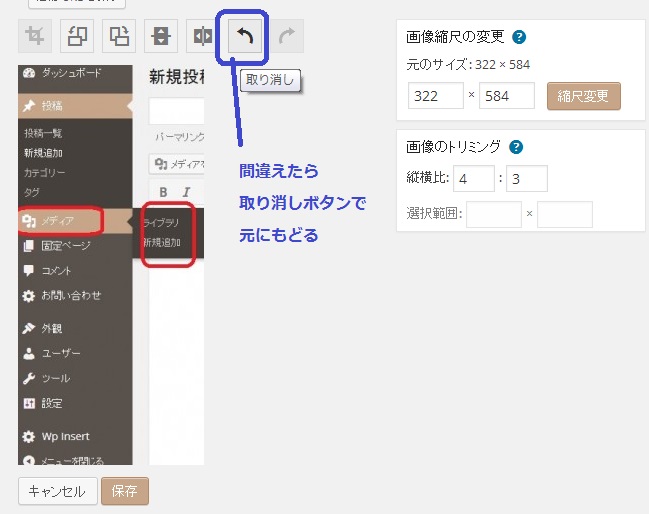
こんな画面が出てきました。
ボタンが左上にいくつか(後述します)
右がわは、
サイズの変更やトリミング、サムネイル設定。
まずは、ボタンの説明から。
左から
「切り抜き」・・・画像を切り抜くときに使うボタン
「左に回転」
「右に回転」
「上下反転」・・・あまり使わない気がします。
「左右反転」・・・これもあまり使わない気がします。鏡の状態。
「元に戻す」・・・間違えた場合、元の状態に戻すために使います。
「やり直し」・・・元に戻したけれど、もう一度編集後の状態にしたい時に押します。
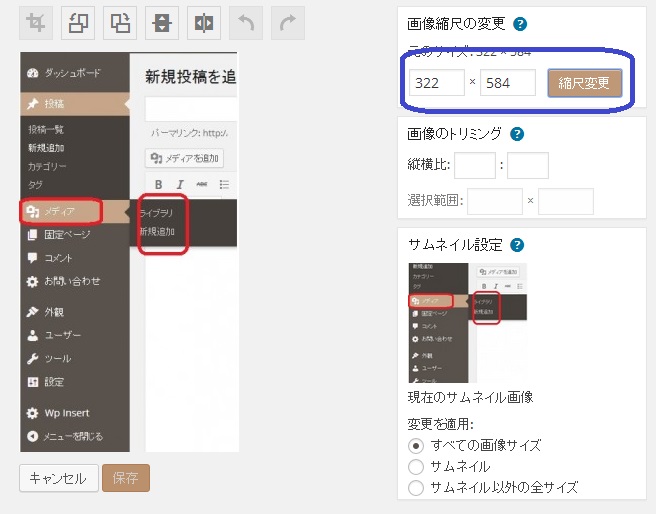
画像縮尺の変更
まず、この画像は初期状態で 322×584ピクセルあります。
これは「横×縦」のサイズです♪
これを小さい画像に変更したい場合、
たとえば、横のサイズを150ピクセルにしたい場合、
150を入力すると、自動的に272が入ります。
これは、縮尺が同じ状態のまま、
画像を縮小してくれているからですね♪
縮尺比の変更はできないようです。
比率を保ったまま、縮尺を変更します。
「縮尺を変更」ボタンを押せば、完了です!
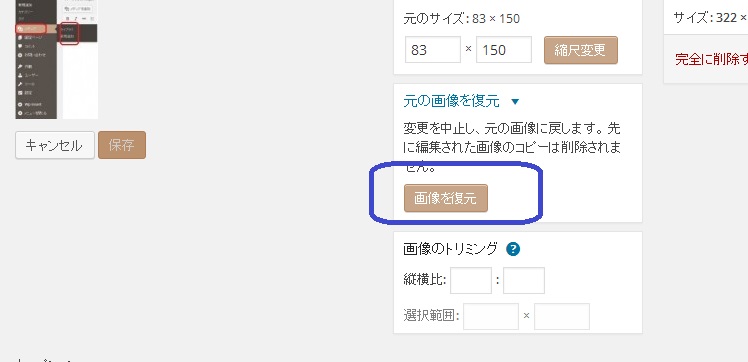
ボタンを押すと、
自動的に、「元の画像を復元」というボタンが出てきました。
これを押せば、
画像の状態が元に戻ります。
失敗しても慌てなくて大丈夫!
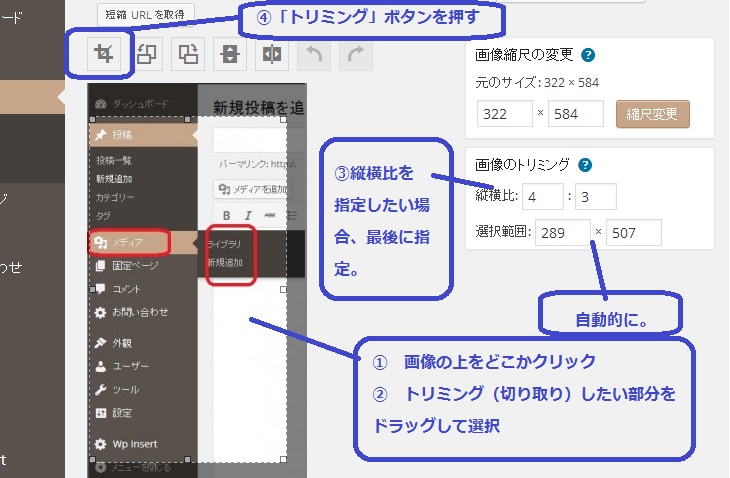
「画像のトリミング」
さて、その下の
「画像のトリミング」を行ってみましょう。
順番を間違えると、「何も起こらない・・・」
ので、次の手順でいきます。
- 画像の上をどこかクリックします(クリックしてもなにも起こりませんが、大丈夫!)。
- 画像の切り抜きを行いたい部分をドラッグします。(点線が出てくるので、選択されたことがわかります。)この四角の中にカーソルを持ってくると、この選択部分を移動することもできますし、四角の端っこにカーソルを持ってくれば、選択範囲を伸ばしたり縮めたりもできます。選択範囲の数字は、自動的に入ります。
- もし、縦横比を指定したい場合は、比率を入力します。
- 最後に「トリミング」ボタンを押したら、画像が切り抜きされます。
もし、間違えたとしても「取り消し」ボタンがあるので
大丈夫です!
え~と・・・
そうこうしているうちに、
最後の「サムネイル」の部分が
何故か消えてしまいました^^;
原因が分かったら、ここを更新します☆
By かぴぱらさん