こんにちは、
かぴぱらさんです♪
文字装飾について、引き続き説明をします♪
これは、文字の装飾、というわけではないのですが、
「続きを読む」タグの挿入です。
使用しているテンプレートによってはあまり使うことがありません。
というのも、テンプレート側で設定してあるからです。
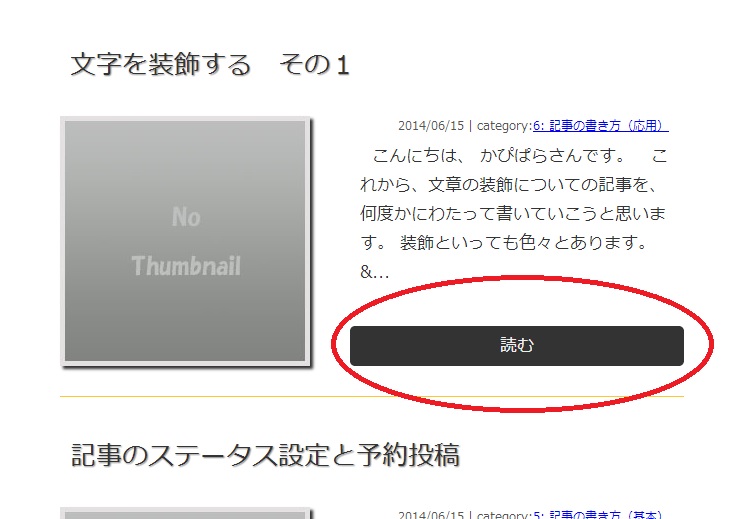
WordPressのページトップでは、記事の本文が全て表示されるのではなく、
下記のように、各記事の最初の何文字かが表示され、
「続きを読む」のリンクをクリックすると、本文全体が読めるような仕組みになっているため、
その「続きを読む」というリンクを
どの位置に挿入するか、を設定するための機能なのです。
ほとんどのテンプレートでは、
この機能はデフォルトで装着されていますので、
あまり気にする必要はありませんが、
時々、この機能のついていないテンプレートもありますので、
「記事全体がトップページでずらずらと・・・いやだなぁ。」
という時は、
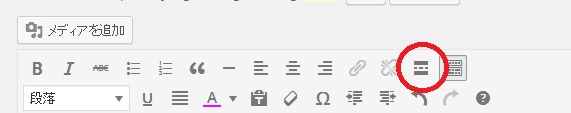
このボタンを、「続きを読む」リンクを挿入したい位置で
ポチッと押してあげてください♪
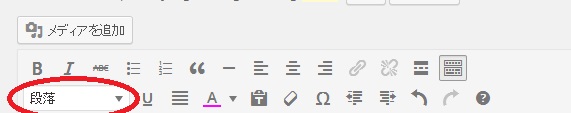
次は、左下の「段落」と書いてあるタブをみてください。
今、この文章を書いているのは
デフォルトの設定 「段落」 の表示です。
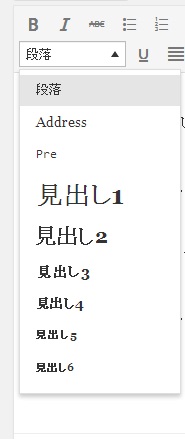
▼ボタンを押すと、下記のように、色々な文字の種類が出てきます。

たとえば、文章に見出しを付けたい場合は
その行のどこかにカーソルを置いて、
「見出し1」~「見出し6」を選択します。
このようになります。
見出し1
「あれ?」と思いました?
実は、テンプレートによって、この設定画面で見られているように、文字の大きさが変わらないものがある・・・
ということに気をつけて下さい。
つまり、テンプレートで見出し文字の大きさが決められているものがある、
ということです。
コンピュータさんから見ると、視覚的な文字の大きさは、あまり関係がありません。
ソースコード(中のプログラム)を見ると、
<h1>見出し1</h1>
となっています。
HTML言語という、ホームページ作成用の言語で書かれたコード(プログラム)なのですが、
「この部分はとっても大切ですよ」
とコンピュータさんに教えるための重要なものです。
見出し1が一番重要で、見出し6になると重要度が低く、「段落」が一番重要度の低い部分です。
文章編集画面の右上に
「ビジュアル」「テキスト」
とありますが、「テキスト」タブを開くと、
このソースコードを見ることができるので、
チェックしてみてくださいね♪
ちなみに、
Addressを選択すると、このようにイタリック体(ボタン I)と同じようになりました。
Address を選択した場合のソースコードは、このようになっています。
<address>address</address>
でも、イタリック体(斜体)を選択して
address
に変更した場合は、ソースコードが
<em>address</em>
となりますので、目でみた場合は同じように見えても、
コンピュータさんから見ると、全く違う事をしているのが分かりますね。
address の場合、「ここは、メールアドレスやURLなどのアドレスを表示している部分ですよ」、
イタリック体の場合、「ここをイタリック体にして強調してください」、
と、コンピュータさんにわかりやすく教えてあげるためのものです。
まだまだ続きますよ♪
By かぴぱらさん